Arboreal
AR-based app for measuring and mapping trees
December 2018 - July 2019

Overview
Arboreal is a startup company that develops mobile apps for the forest industry. At the time of our collaboration, the company had two apps: Arboreal Height, which measures the height of trees using AR technology, and Arboreal Forest, which includes additional features like taking samples from trees. My role was to design their landing page and create GIF animations for onboarding users for their second app.
Landing page
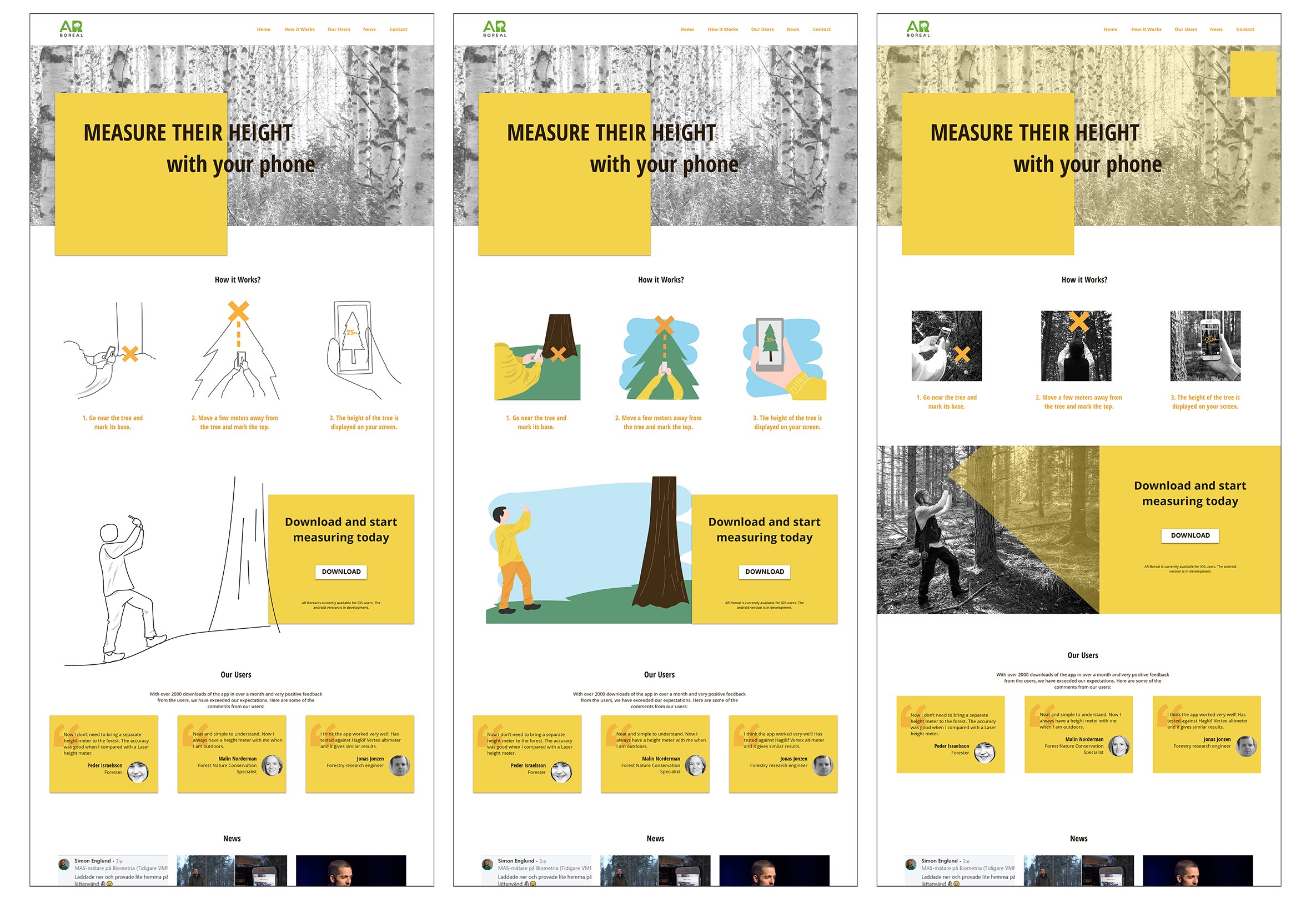
I was given creative freedom to choose the colors and images for the landing page design. To begin, I conducted research on other companies in the same field and found that many used shades of green. I decided on a more subdued shade of green for the background, which complemented the images without being too overwhelming.

During our subsequent meetings, we decided to make some changes. Instead of regular photos, we opted for illustrations similar to the popular micro-trend featured on uxdesign.cc. This led to several iterations of the design, with a focus on the style of the images. We experimented with various options, from simple line drawings to colorful illustrations and even photos.

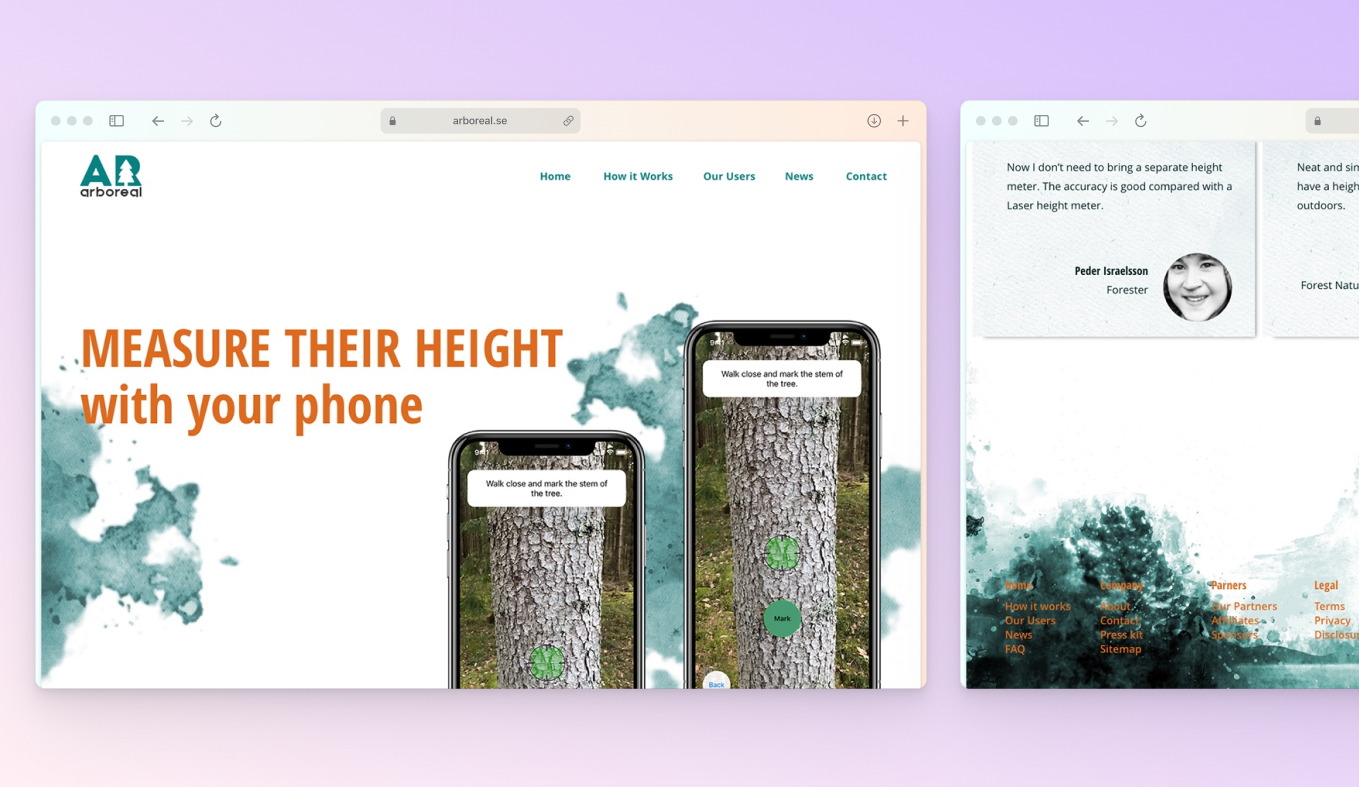
After a brief pause, the client shared some hand-drawn illustrations that they hoped to incorporate into the design. Unfortunately, none of them were suitable, but the watercolor-like splashes in the background caught my attention. I used these elements, along with product mockups, to create a cohesive design. This was the final iteration of the design:




Animations
The app’s controls didn’t follow the natural way of measuring with or without a phone. Instead, users have to mark a starting point by tapping a button and then tap again to mark the end point. To ensure a user-friendly experience, I suggested replacing text instructions with short animations. These engaging animations made it easier for users to understand how to use the app without the need for lengthy explanations during onboarding.
The video below shows 3 suggestions on how the gestures “tap” and “drag while still holding the button” could be animated.
Here’s a breakdown of the steps to measure a tree’s height:
- Approach the tree and mark it by pressing the button.
- Move a few steps away from the tree while keeping the phone upright.
- Point the camera down and mark the lowest visible point of the tree.
- Mark the top of the tree.
This is a screen recording of my phone, showing the animations, implemented in the app.
I also designed other animations for different parts of the app. For instance, after marking the first tree, a virtual circle is generated around it. If the user ventures too far from the center of the circle (the tree), the app provides an alert to prevent any unintended errors.

Once all the trees are measured, and samples are taken, the user is prompted to press the ’next’ button to continue using the app. This seamless experience ensures smooth navigation throughout the entire process.

Takeaways and learnings
If I were to work on this project again, I’d take a different approach. I’d prioritize understanding the client’s exact requirements from the start and stay focused on meeting those needs to avoid unnecessary work.
Regarding animations, I’d opt for more efficient tools like the Rive app. It’s free, offers fantastic performance, and generates small-sized files that can be easily integrated into various developer frameworks. This way, we can create smoother animations without adding unnecessary complexity.
