Happy Screen
Screen time management app helping the user to reduce their screen time
January 2019 - May 2019

Overview
Happy Screen is a mobile app and desktop extension that promotes healthy screen usage habits without imposing harsh restrictions or app blocking. It targets young users who are aware of their excessive screen time and want to reduce it. By incorporating Machine Learning (ML) features, Happy Screen simplifies the setup process, adapts to users' screen habits, and provides gradual tips, suggestions, and ideas on how to reduce screen time. This was the final project of my studies in the Human-Computer Interaction and Social Media Master's program at Umeå University.
Process
- Competitors research
- User research (survey)
- Sketching UIs
- Prototype v.1.0
- User testing (focus groups)
- Prototype v.2.0
- User testing (user interviews) (LINK for the prototype)
Challenge
Excessive screen time has become a major concern, leading to a variety of physical and mental health issues for people worldwide. In recent years, both individuals and major corporations have recognized the need to address this problem, resulting in the incorporation of features such as:
- Instagram’s “You’re all caught up” message in their feed
- YouTube’s statistics on total time watched
- Facebook’s “Your Activity” setting and reminder alert
Research
As part of my research for Happy Screen, I conducted a thorough analysis of existing screen time management apps and tools, exploring their functions, popularity, and performance. I downloaded and tested five apps on Android and five on iOS devices to gain a better understanding of the current landscape. The results revealed significant issues, including visual inconsistencies and false time tracking. To further investigate user experiences, I surveyed 113 individuals from diverse age groups and locations, discovering that 52% of the respondents had never used screen time tracking apps even though they are aware of excessive screen time usage.
To identify the problems that users face with existing apps, I conducted interviews with a smaller target group who had been using screen time tracking apps for one to six months. Thirteen individuals between 18 and 32 years old participated in the interviews.

Ideation
The app uses machine learning (ML) to reduce the setup process and learn users’ screen habits. It provides tips, suggestions, and ideas on how to reduce screen time gradually, without forcing users to delete profiles, uninstall apps, or keep the phone away.
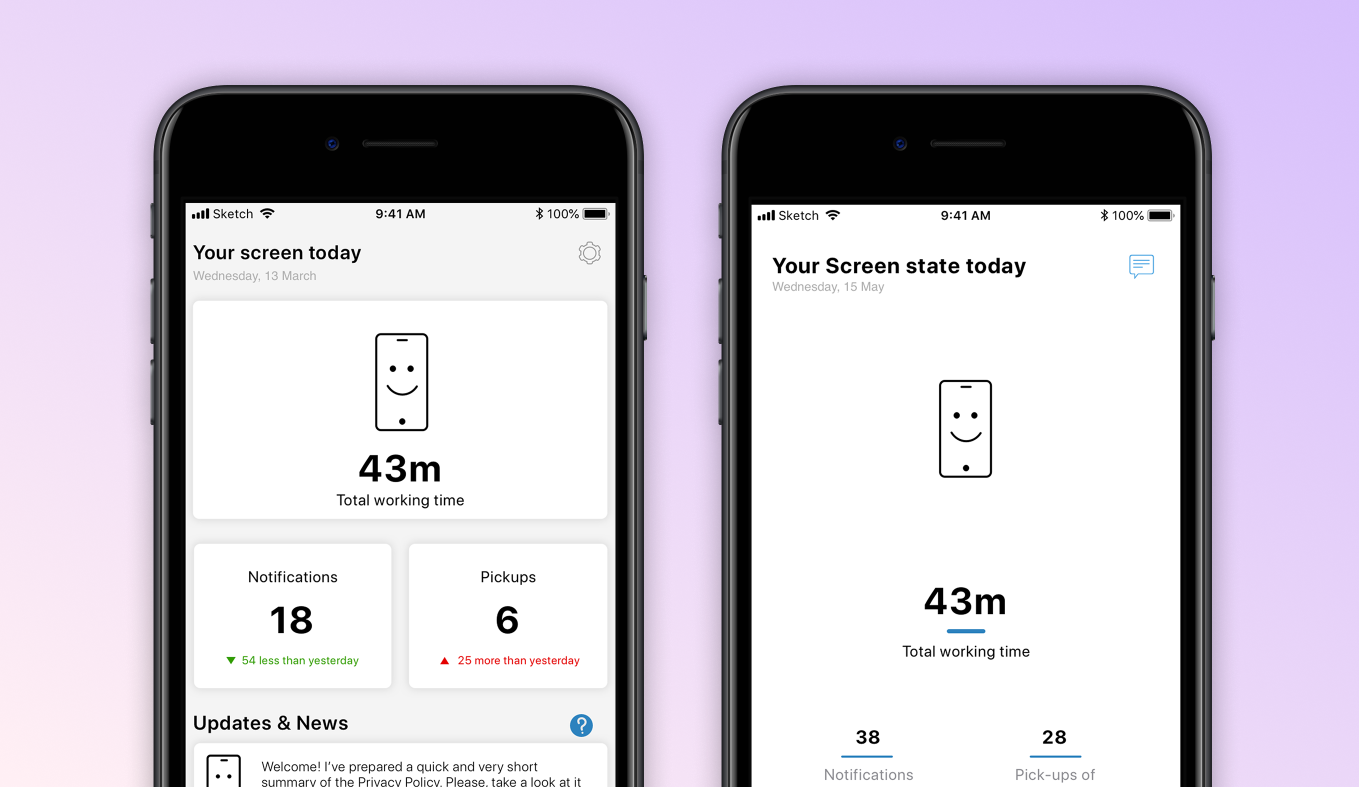
One unique aspect of Happy Screen is its icon, which functions as a mascot. It changes its facial expressions based on the usage of the screen, with longer usage causing it to cry and less usage keeping it smiling. Happy Screen supports multiple devices and shows the total screen time of all devices or just the ones that are “turned on” on the home screen.
![]()
Happy Screen also addresses the issue of users switching to another device when they reach their limits. Rather than requiring users to set limits manually, the app incorporates ML to learn users’ habits and suggest appropriate limits but the user has the freedom to set limits or not. When it’s time to adjust the limits again, the app sends a notification.
Another distinctive feature of Happy Screen is that it does not “block” apps (like its competitors) when the time limit is reached. Instead, it makes their content “unusable,” applying various effects based on the type of app (e.g., images/videos/text or a mix of these). For example, a news feed might gradually blur until it becomes unusable, or images might display special effects, or certain parts of the interface might be disabled. However, some features will remain active, and Happy Screen will offer a few extra minutes over the limit to allow users to finish their tasks. To test the ML elements, I created interactive prototypes of the effects and did user testing session.

Prototyping and testing
For this project I developed two high-fidelity prototypes:
- Prototype 1.0 - tested with 3 focus groups of 3-4 people each
- Prototype 2.0 - tested with face to face interviews with 4 potential users; LINK for the prototype
Both prototypes were designed with Sketch and the interactions were made with InVision.

Reflections
While working on this project, I had the opportunity to dive into a complex problem and develop a solution that priorities users’ digital health without requiring them to delete their favourite apps. With a focus on minimalistic user interface design, I aimed to create a concept for an app that is both easy to use and highly functional. I took great care to ensure that all UI and UX solutions were grounded in the needs and requirements of users. Despite the limited time frame and recruitment challenges for user testing, I am proud of the final result. Through clean and minimalistic UI combined with effective UX patterns, I hope to encourage users to think more critically about their screen time habits and ultimately empower them to make positive changes.
